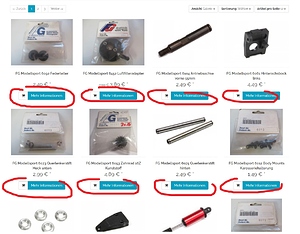
Hallo, ich möchte gerne diese Buttons komplett aus der Listenansicht entfernen, wo muss ich da überall eingreifen?
Ich habe das bei mir in der “widget/product/listitem_grid.tpl” auskommentiert. Wenn du Listenansicht auch anbietest, müsste es glaube ich auch noch hier raus: “widget/product/listitem_line.tpl”.
Super, das hat bestens geklappt. Ich hoffe ich habe das eh richtig gemacht, ich habe da den ganzen Block rausgelöscht.
[{block name=“widget_product_listitem_grid_tobasket”}]
[{if $blShowToBasket}]
[{oxhasrights ident=“TOBASKET”}]
<button type=“submit” class=“btn btn-default hasTooltip” data-placement=“bottom” title=“[{oxmultilang ident=“TO_CART”}]” data-container=“body”>
[{/oxhasrights}]
[{oxmultilang ident=“MORE_INFO”}]
[{else}]
[{oxmultilang ident=“MORE_INFO”}]
[{/if}]
[{/block}]
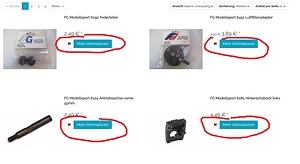
Eine Frage hätte ich da noch, hoffe man kann das auf dem Bild sehen, ich habe da bei jedem Bild unterhalb diese gestrichelte Linie, die möchte ich noch weg haben.
Kann mir jemand sagen, wo ich das erledigen kann?
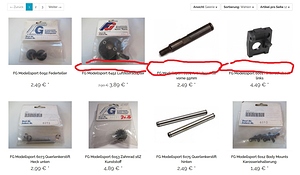
Sorry, jetzt ist mir noch was aufgefallen. Bei der Ansicht “Galerie 2-spaltig” habe ich die Buttons noch drin. Steh jetzt bissl am Schlauch, müsste das nicht auch in den besagten Dateien zum ausbessern sein?
Dort muss es bei “widget/product/listitem_infogrid.tpl” raus.
Die gestrichelte Linie kannst du im css ändern. Betrift Datei …/out/ecoflow/src/css/styles.min.css
.boxwrapper .list-container .gridView .productBox .picture {
border-bottom: 1px dashed #eee;
width: 100%;
height: 205px;
display: table;
margin-bottom: 15px;
table-layout: fixed;
}
Bei border-bottom z.B. einfach aus 1px 0px machen.
Vielen Dank! Die Buttons sind jetzt überall weg, perfekt.
So, die gestrichelte Linie. Ja das klappt. Allerdings habe ich diese Datei aus dem flow kopiert und ins flow_child eingefügt (Ordnerstruktur natürlich auch). Jetzt habe ich das Phänomen, das sämtliche Symbole weg sind. Wenn ich die Datei wieder lösche, passt alles wieder.
Edit: Klappt alles, habe alle Dateien vom Theme ins child kopiert, und jetzt klappt es. Vielen Dank!!
ja, die Pfade in der CSS Datei sind relativ. Du musst entweder die Pfade anpassen oder die Bilder ins Child Theme kopieren
This topic was automatically closed 365 days after the last reply. New replies are no longer allowed.