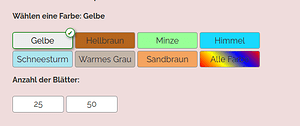
Hallo, ich habe die Module Variantendarstellung als Button , Jetzt die seite aussiehst so,
Was ich versuche ist wenn jemand Beispiel druckt Gelbe , Unten sollte eine Fenster wie dieses bekommt,
Ich habe verusuche in der Konfiguration Fenster,
einiger Parameter geben, aber nichts verändert…
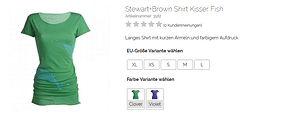
es sollte die Seite aussehen ähnliche, wie diese,
Kann Bitte jemand hilfe mit diesem probleme ?
So, have geschafft mit dem halbe Weg…
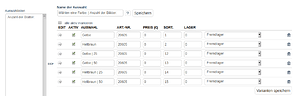
In Artikel verwalten > Auswahlliste , have der titel Anzahl der Blätter: gegeben, dann in Artikel verwalten > Artikel > Auswahl in Auswahllisten zuordnen , in der Linke spalte ist Anzahl der Blätter: und have nach dem Rechte Spalte bewegt…
In Varianten , ich habe das geschriebe,
und meine seite zeigt,
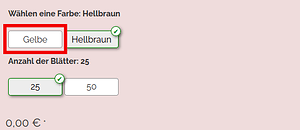
Jetzt meine frage, was soll ich mache und entweder zu bekommt wie der rote Quadrat zeigt, das Bild mit dem Gelbe Farbe…
etoys
May 12, 2021, 2:29pm
3
Bei dir geht es doch wahrscheinlich um multidimensionale Varianten. Hast du das eingeschaltet unter System > Varianten?
Ich habe eine lösung für diesen probleme gefunde…
1 - Mit Firefox sucht nach seinem data-selection-id , Für Gelbe ist,
data-selection-id=“8111e97a7c036b809520bd73a7aafbcd”
und für Hellbraun ist,
data-selection-id=“5d43fd85416058c192996a592683e93e”
dann, in der CSS Ordner, in der datei wo ich die veränderung zu machen habe, schreibe,
/* für gelbe */
a[data-selection-id="8111e97a7c036b809520bd73a7aafbcd"] {background-color: #FFFF00; }
/* für Hellbraun */
a[data-selection-id="5d43fd85416058c192996a592683e93e"] {background-color: #b5651d; }
/die reste Farbe... */
a[data-selection-id="2e55c8764d45800b9c430150db4fc91f"] {background-color: #98ff98; }
a[data-selection-id="1bb23a583cf7b04cd0774c727465cec9"] {background-color: #19D9FD; }
a[data-selection-id="86fe0f44021ee239b0ff11f3385e6b30"] {background-color: #ace5ee; }
a[data-selection-id="4ff4c99c71ed685a524dd873911443b7"] {background-color: #c2b5a8; }
a[data-selection-id="c9ef0ca2d0765b80d82a7ae289995e15"] {background-color: #f4a460; }
a[data-selection-id="ec6edf0b07c6db587bfecf0d848e930b"] {background: linear-gradient(45deg, red, yellow, blue, red); }
und bekommt…
Der alte Farbe bleibt, wenn wählt eines Farbe, die reste bekommen die farbe, die ich geschriebe habe…
system
May 12, 2022, 3:05pm
6
This topic was automatically closed 365 days after the last reply. New replies are no longer allowed.