und wie kann diese Probleme lösen ?
den Code für den anderen Tab wieder einbauen + den Code für die CMS Seite statt der Beschreibung einfügen. Das hattest du doch schon mal drin.
ja, jetzt habe beiden code, aber habe wieder die Probleme die auf Zahlung und Lieferung wird gezeigt was auf Beschreibung habe…
den Grund dafür habe ich schon genannt, du hast den Code für die Beschreibung statt der CMS Seite. Schau dir den Code genauer an und versuch ihn zu verstehen.
ich habe in der zweite code ( Zahlung und Lieferung), lösen was die Erste Code ruft, aber immer bekomme Unterschienen Ergebnis, kann nicht trennen beiden code… ob bekomme alles zusammen in beiden oder bekomme nur in eins…
wie gesagt, anstatt den Code hin und her zu kopieren, versuch den Code zu verstehen.
Wenn du für jede einzelne Zeile Code sagen kannst, was sie macht, versuch den neuen Tab hinzuzufügen.
Ich habe gesehen das dies $oDetailsProduct->oxarticles__oxmaxdeltime->value Kommando ruft der Seite Zahlung und Lieferung
aber wenn schreibe,
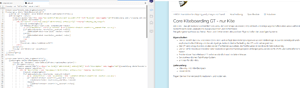
[{block name="details_tabs_longdescription"}]
[{oxhasrights ident="SHOWLONGDESCRIPTION"}]
[{assign var="oLongdesc" value=$oDetailsProduct->getLongDescription()}]
[{if $oLongdesc->value}]
[{capture append="tabs"}]<a class="nav-link[{if $blFirstTab}] active[{/if}]" href="#content" data-toggle="tab">[{oxmultilang ident="shipping_and_charges"}]</a>[{/capture}]
[{capture append="tabsContent"}]
<div id="content" class="tab-pane[{if $blFirstTab}] active[{/if}]" itemprop="shipping_and_charges">
[{oxeval var=$oLongdesc}]
[{if $oDetailsProduct->oxarticles__oxmaxdeltime->value}]
<a id="productExturl" class="js-external" href="[{$oDetailsProduct->oxarticles__oxmaxdeltime->value}]">
[{if $oDetailsProduct->oxarticles__oxexturl->value}]
[{$oDetailsProduct->oxarticles__oxexturl->value}]
[{else}]
[{$oDetailsProduct->oxarticles__oxexturl->value}]
[{/if}]
</a>
[{/if}]
[{oxcontent ident="oxdeliveryinfo"}]
</div>
[{/capture}]
[{assign var="blFirstTab" value=false}]
[{/if}]
[{/oxhasrights}]
[{/block}]
gibt es keine veränderungs…
so wie es da steht, sollte die CMS Seite im Tab “shipping_and_charges” nach der Artikelbeschreibung auftauchen.
Nicht, es wird nicht gezeigt…
ich bekomme keine Warnung,
I hoppe this to come. habe in Beschreibung geschrieben…aber in Zahlung und Lieferung habe andere die wird nicht gezeigt…
ich vermute, dass du immer noch gleiche ID in den Tabs nutzt, deswegen siehst du nur den ersten Tab mit der Beschreibung.
Hast du Recht, jetz habe der id verändert,
[{capture append="tabs"}]<a class="nav-link[{if $blFirstTab}] active[{/if}]" href="#productDeliveryTime" data-toggle="tab">[{oxmultilang ident="shipping_and_charges"}]</a>[{/capture}]
Die Probleme die bekomme beiden text Beschreibung und Zahlung und Lieferung…
In Beschreibung bekomme gut…
hast du denn die Beschreibung aus dem zweiten Tab rausgenommen? In dem Code von vorhin ist sie noch drin.
Nicht, noch bekomme der Text von Beschreibung in Zahlung und Lieferung…
und was verstehst du nicht?
Du hast den Code für die Beschreibung drin, also wird sie auch angezeigt.
aber ich möchte der Text für Beschreibung, bekomme nur hier, und der Text für Zahlung und Lieferung nur hier…
Dann musst du das so im Code auch programmieren.
Wir drehen uns seit Tagen im Kreis.
Jede Zeile im Code macht irgendwas, entferne das, was du nicht brauchst.
Das ist doch nicht so schwer zu verstehen.
Jede Zeile im Code macht irgendwas, entferne das, was du nicht brauchst.
Das ist was ich versuche…
Ich habe schon mehrmals gefragt, was das Problem ist oder was du nicht verstehst, du antwortest immer “ich will …” und “ich möchte…”, sagst aber nicht was du nicht verstehst.
Das klappt so niemals.