Erst mal vielen Dank für die Anleitung.
Es ist wirklich doof das sich das nicht auf einem lokalen Testsystem vor dem livebetrieb testen lässt.
Im Aktiven Shop rumzutesten macht keinen Spaß.
Ein Sandbox Account kann ich nicht erstellen.
Fenster öffnet sich
E-Mail Adresse eingeben
Auswahl ob Geschäfts oder Privatkunde
Ladeanimation
Wieder E-Mail Adresse eingeben, Weiter-Button funktionier aber nicht mehr.
Live Account neu erstellen geht auch nur halb. Alles nach der Anleitung oben gemacht. Es steht es ist fertig aber die Daten werden nicht in den Shop übernommen. Ich habe im Chrome extra auf die Bestätigung gewartet.
Der WebHook wurde aber bei PayPal angelegt und Rechnung und KK auch freigeschaltet. Ich habe die daten jetzt per Hand reinkopiert.
Fehler bei der Bestellung:
Ich bin eingeloggt gehe im Warenkorb auf weiter, Adresse eingeben, Zahlungsart PayPal, Bestellung bestätigen, dann kommt erst die PayPal Anmeldung (das ist etwas ungewohnt da die Bestellung nun schon im Shop angelegt wird obwohl die Zahlung noch nicht durch ist) und fertig. Die Bestellung ist im Shop aber ich habe wieder 2 unterschiedliche Transaktions-IDs. Eine bei PayPal und eine in meiner Datenbank unter OXTRANSID
OXID Logger.ERROR: POST https://api.paypal.com/v2/checkout/orders/*****/capture returned: 422 Unprocessable Entity Returned Message: The requested action could not be performed, semantically incorrect, or failed business validation. Error Details: [{"issue":"ORDER_ALREADY_CAPTURED","description":"Order already captured.If 'intent=CAPTURE' only one capture per order is allowed."}] Response: {"name":"UNPROCESSABLE_ENTITY","debug_id":"*****","links":[{"href":"https:\/\/developer.paypal.com\/docs\/api\/orders\/v2\/
#error-ORDER_ALREADY_CAPTURED","rel":"information_link","method":"GET"}]} The following curl request could be used to simulate a similar request: curl -v -X POST "https://api.paypal.com/v2/checkout/orders/*****/capture" -H "User-Agent: GuzzleHttp/7" -H "Host: api.paypal.com" -H "PayPal-Client-Metadata-Id: " -H "Content-Type: application/json" -H "PayPal-Auth-Assertion: " -H "Prefer: return=minimal" -H "Authorization: Bearer *****" -d {} ["[object] (OxidSolutionCatalysts\\PayPalApi\\Exception\\ApiException(code: 422): POST https://api.paypal.com/v2/checkout/orders/*****/capture returned: 422 Unprocessable Entity\nReturned Message: The requested action could not be performed, semantically incorrect, or failed business validation.\nError Details: \n[{\"issue\":\"ORDER_ALREADY_CAPTURED\",\"description\":\"Order already captured.If 'intent=CAPTURE' only one capture per order is allowed.\"}]\n\nResponse: \n{\"name\":\"UNPROCESSABLE_ENTITY\",\"debug_id\":\"*****\",\"links\":[{\"href\":\"https:\\/\\/developer.paypal.com\\/docs\\/api\\/orders\\/v2\\/
#error-ORDER_ALREADY_CAPTURED\",\"rel\":\"information_link\",\"method\":\"GET\"}]}\n\nThe following curl request could be used to simulate a similar request:\n \ncurl -v -X POST \"https://api.paypal.com/v2/checkout/orders/*****/capture\" -H \"User-Agent: GuzzleHttp/7\" -H \"Host: api.paypal.com\" -H \"PayPal-Client-Metadata-Id: \" -H \"Content-Type: application/json\" -H \"PayPal-Auth-Assertion: \" -H \"Prefer: return=minimal\" -H \"Authorization: Bearer *****" -d {} at *****/oxid6-4/vendor/oxid-solution-catalysts/paypal-client/src/Service/BaseService.php:45)\n[stacktrace]\n
Der Error Log zeigt einen Eintrag mit der Nummer aus der Datenbank. Anscheinend funktioniert die Rückmeldung nicht und es wird einfach eine neue ID vergeben.
Paypal Express Fehler:
Nicht eingeloggt, Artikel im Warenkorb, PayPal Button klicken, bei PayPal einloggen, Zahlung bestätigen.
Ich lande wieder im Shop, Warenkorb ist leer. Fehlermeldung: Die Aktion konnte nicht abgeschlossen werden. Bitte versuchen Sie es noch einmal!
Der Fehler sagt die Bestellung wurde nicht gefunden. Kann sie ja auch nicht, da sie in dem Moment erst angelegt werden soll.
OXID Logger.ERROR: Shop Order for PayPal order '*****' not found ["[object] (OxidSolutionCatalysts\\PayPal\\Exception\\WebhookEventException(code: 0): Shop Order for PayPal order '*****' not found at *****/oxid6-4/vendor/oxid-solution-catalysts/paypal-module/src/Exception/WebhookEventException.php:26)\n[stacktrace]\n
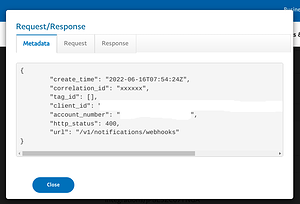
Bestellung per Rechnung geht durch aber ich habe wieder keine TransaktionsID in der Datenbank OXTRANSID. Außerdem wieder einen Fehler im Errorlog:
OXID Logger.ERROR: Event verification failed ["[object] (OxidSolutionCatalysts\\PayPal\\Exception\\WebhookEventVerificationException(code: 0): Event verification failed at ****/oxid6-4/vendor/oxid-solution-catalysts/paypal-module/src/Core/Webhook/EventVerifier.php:71)\n[stacktrace]\n
Ich habe das Modul nun wieder deaktiviert damit der Shop morgen sauber läuft.
Gute Nacht