Ihr habt mir schon so viel geholfen und jetzt passt der Schlüssel nicht ins Schloss, zum heulen!
Ich habe ja schon PayPal Plus am laufen, Checkout is freigeschaltet und grünes Licht.
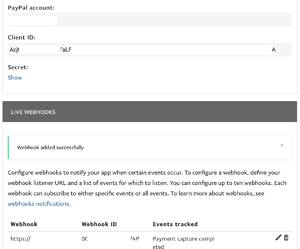
Mit Hilfe vom Paypal Support habe ich versucht diese API Verbindung einzurichten, keine Chance! Alle Angaben wurden gemacht, der webhook ist nicht wichtig und sollte für einen normalen Ablauf ja nicht wichtig sein, also irgendwas generiert und die ID eingetragen.
FATAL ERROR - nach dem speichern der Daten im PayPal Modul wird die Wartungsseite des Shops angezeigt. Mein Herz blieb stehen, ist alles offline? Nein, nur das Modul zeigt nur beim speichern diese Seite an und speichert natürlich nichts.
Lasse ich den Webhook weg kommt die Meldung:
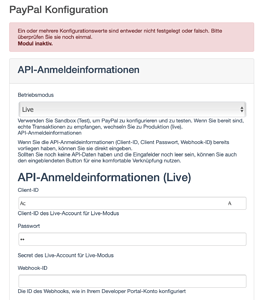
Ein oder mehrere Konfigurationswerte sind entweder nicht festgelegt oder falsch. Bitte überprüfen Sie sie noch einmal. Modul inaktiv.
Screenshot: Fehlermeldung und mit Webhook Wartungssseite ??
Kann jemand helfen? Wir scheitern an dieser Aktivierung …
In der Dokumentation steht unter anderem
Manchmal kann es nötig sein, den bestehenden Webhook zu löschen und einen neuen zu generieren.
Quelle und mehr Infos: Konfiguration — PayPal Checkout | Moduldokumentation
Laut Paypal ist der webhook nur wichtig wenn weitere Information als der Standard geteilt werden sollen, viele Systeme arbeiten ohne webhook. Ich habe bei dem webhook einfach unsere https-Domain angegeben und einen Payments-Wert dafür ausgesucht weil es ja nur als Platzhalter dient.
Ohne webhook kommt die Fehlermeldung, mit webhook die Weiterleitung zur Wartungsseite des Shops.
Ich muss gestehen das ich weiß was Webhooks machen, aber ich kann damit für meinen Shop nichts anfangen und wüsste nicht was ich da machen soll. Paypal meinte eben nur ich solle meine URL eintragen und irgendeinen Wert zuordnen … hmm …
Wir haben sonst keine Webhooks und nur den ganz neu angelegt
Die Anleitung ist nicht so eindeutig und teils verwirrend wenn ich diese lese.
Wahrscheinlich hast Du Recht und der Webhook ist optional.
Interessanter wäre die Frage ob eine Sandbox Bestellung erfolgreich mit der neuen Zahlungsart durch geht bzw. wenn Sandbox auslässt ob eine Produktiv Bestellung erfolgreich durch geht.
Das Modul bleibt deaktiviert, ich kann nichts testen. Entweder Fehlermeldung oder Wartungsseite. Verursacht es denn so einen Fehler wenn ich als webhook einfach nur die Haupt-URL angebe oder wie sieht so ein webhook aus?
Das kann ich aus der Ferne nicht beantworten. Kann halt sein, dass durch die viele Anläufe bei Installation und Update dort etwas durcheinander geraten ist.
Könntest einen Blick ins Log Verzeichnis werfen ob eine oxideshop.log Datei angelegt wurde welche die Fehlermeldungen protokolliert.
Update: Den Webhook legt man anscheinend selber fest innerhalb seines PayPal Developer (so steht es im Screenshot unter dem Webhook-ID fehlt.) Dies würde bedeuten, Du musst Dir ein PayPal Developer Account anlegen.
Ich habe einmal installiert und kein update gemacht. habe die Version 2.1 installiert, hatte wohl Glück die erwischt zu haben. Ich war unsicher mit den ganzen Updates, aber soweit hatte ich ja alles richtig gemacht. Nun scheitert es alleine an dieser komischen API-Anbindung.
Zusammen mit Paypal wurden der notwendige API samt Secret erstellt. Nur beim Webhook waren die sich nicht sicher.
Scheinbar hat es nichts damit zu tun sondern mit der Modul-Konfiguration.
Ich habe unter LOG eine oepaypal Datei, in der stehen lauter Array mit Bestellungen drin, ich lese aber nichts von Fehlern. Das scheint auch nicht der Checkout zu sein, sondern das normale Paypal-Plus-Modul.
In Deinen Screenshot steht, dass man die Webhook-ID aus dem PayPal Developer Account bekommt.
Ja, im Developer habe ich es mit dem Telefonsupport erstellt. Aber nur die normale Shop-URL gegeben und dieser wurde noch irgendein Parameter zugewiesen, mehr nicht. Ich kenne mich mit Webhooks leider gar nicht aus und der von Paypal wusste auch nicht wie.
Also, in der LOG-Datei habe ich einen Eintrag gefunden:
[2022-06-13 17:20:31] OXID Logger.ERROR: Client error: `POST https://api.paypal.com/v1/oauth2/token` resulted in a `401 Unauthorized` response:
{"error":"invalid_client","error_description":"Client Authentication failed"}
["[object] (GuzzleHttp\\Exception\\ClientException(code: 401): Client error: `POST https://api.paypal.com/v1/oauth2/token` resulted in a `401 Unauthorized` response:\n{\"error\":\"invalid_client\",\"error_description\":\"Client Authentication failed\"}\n at
Die Fehlermeldung sagt aus, dass die Authentifizierung fehlgeschlagen. Ist den PayPal Checkout für den LIVE Betrieb seitens PayPal freigeschaltet?
Der Webhook wird nur dafür da sein, dass sich Shop und PayPal unterhalten können. Z.B. das PayPal dem Shop mitteilt jetzt ist die Bestellung bezahlt. Oder andersherum wenn Shop PayPal mitteilen möchte, dass eine Bestellung storniert wurde.
Ein Webhook ist dort als Schnittstelle anzusehen wie Shop und PayPal miteinander kommunizieren. Wenn beide nicht miteinander “sprechen” können, dann wird PayPal Checkout wahrscheinlich nicht funktionieren können.
Update: Wie erwähnt vielleicht kannst das Feld Webhook-ID auch leer lassen. Die obige Fehlermeldung ist nur ein Hinweis, dass das Modul anscheinend inaktiv. Dies kann passieren, wenn irgendein Fehler auftritt, dann schaltet sich Modul bei Konfiguration selber inaktiv.
Vielleicht probierst in Ruhe nochmal einen Konfigurationsanlauf und lässt Webhook-ID leer. Dies scheint nur nicht funktioniert zu haben weil Zwischenzeitlich das Modul inaktiv wurde. Da gilt des den Grund herauszufinden, warum Modul sich inaktiv geschaltet hat…
Mit dem webhook können halt viele weitere Parameter für andere Programme oder Drittanbieter abgefragt werden, gibt ja eine Menge was man da abfragen kann wenn man es braucht. Das ist als Erweiterung zu sehen.
Egal was ich vorher/nachher/zwischendurch aktivere oder deaktiviere, ob ich mit oder ohne Webhook oder sogar ein leeres Formular … ich habe immer oben diese rote Zeile stehen wie im Screenshot.
Hmm es gibt ja auch den Button für die Konfiguration dann öffnet sich neuer Browser-Tab mit Button und mit klick auf Button öffnet sich neues Eingabe/Abfragefenster. Im Eingabe/Abfragefenster fragt er sogar in der Sandbox Umgebungen irgendwelche Unternehmensdaten ab wie Unternehmensname, Umsatzsteuer-ID, Branche, Adresse, mein Geburtagsdatum etc. ab und dann muss ich Anfrage an PayPal stellen.
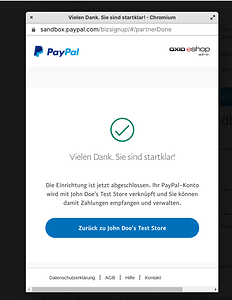
Dort bekomme ich dann die Meldung sie sind fast fertig, Sie sollten eine E-Mail bekommen haben um Ihre E-Mail Adresse zu bestätigen. Diese E-Mail bekomme ich nie…
Wenn ich dann den Zurück Button zum Shop nutze, dann lande ich wieder auf meiner lokalen Testentwicklungsumgebung für den Shop, allerdings loggt mich der Admin des Shops aus und wenn ich mich wieder einlogge, dann sehe ich auch die beschriebene Meldung das Modul inaktiv und irgendwas noch nicht vollständig konfiguriert.
Ggfs. liegt es in meinen Fall daran, dass die Kommunikation von PayPal Sandbox zu meinen lokalen Testshop nicht funktioniert. Da dieser nur für mich erreichbar.
Aber kann Nebeneffekte nicht ausschließen, weil ich vorab ein Twig Addon Modul umsetzen musste damit die Admin Konfiguration Maske auch in meiner Twig Umgebung erscheint.
Danke für den Hinweis … habe den webhook erstmal gelöscht.
Der button den Du ansprichst ist nur relevant wenn man als Händler noch kein Konto hat bzw. für Checkout noch nicht verifiziert ist. Das Du ähnliche Probleme auf diesem Weg hast klingt interessant. Zumindest die gleiche Meldung und die geht auch nicht mehr weg.
Nochmal ein Update weil ich auch gerade dran sitze.
Nutze bereits die am Samstag, den 11. Juni 2022 released Version 2.1.0. Besonderheit habe noch ein eigenes Twig Addon Modul im Einsatz (alle Smarty Templates in Twig Template converted).
Die Konfigurationsdaten
- Client-ID
- Secret
- Webhook-ID
bekommt man im Sandbox Modus über seinen PayPal Developer Account unter seinen Sandbox App Credentials.
Eine Webhook-ID hat man, wenn man bereits das PayPal Plus Modul im Einsatz hatte und damit bereits im Sandbox Modus Test ausgeführt hat.
Über den Button “Händler PayPal-Integration (Sandbox) im neuen Fenster starten…” kann man sich mit einem Sandbox Account einloggen und verifizieren lassen ggfs. Konto auf Unternehmenskonto hochstufen lassen.
Dies kann ich alles erfolgreich durchlaufen und bekomme eine Erfolgsmeldung:
Beim betätigen des “Zurück Buttons” komme ich zurück auf den Shop Admin, werde aber vom Shop Admin ausgeloggt und muss mich erneut einloggen.
Wenn ich mich einlogge, dann bekomme ich wie oben auch immer noch die Fehlermeldung angezeigt und die Eingabewerte wurden anscheinend nicht im Shop gespeichert.
Ich kann im Prinzip einen ähnlichen Fehler in der oxideshop.log erzeugen:
OXID Logger.ERROR: Autoconfiguration failed: Required data not found in request ["[object] (OxidSolutionCatalysts\\PayPal\\Exception\\OnboardingException(code: 0): Autoconfiguration failed: Required data not found in request at /var/www/html/vendor/oxid-solution-catalysts/paypal-module/src/Exception/OnboardingException.php:31)...
OXID Logger.ERROR: POST https://api.paypal.com/v1/oauth2/token returned: 401 Unauthorized...
Vorab hatte ich noch eine Unschönheit in der Admin Template Datei korrigiert. Eine Selector-ID ist doppelt vergeben, dies habe ich korrigiert und bereits einen Pull-Request an das Original Modul gemacht fix: duplicate id selector "color-schema" by Indianer3c · Pull Request #34 · OXID-eSales/paypal-module · GitHub
Diese doppelte Selector-ID ist erst mit der neuen Version 2.1.0 reingekommen.
Was mir sonst noch aufgefallen ist, dass die Chrome Entwickler Console mir noch die Meldung “No Paypal Launch Url Found” aus einer externen eingebundenen Javascript Datei Resource https://www.sandbox.paypal.com/webapps/merchantboarding/js/lib/lightbox/partner.js ausspuckt:
Das klingt sehr nach dem gleichen Fehler den ich hier habe. Wie gesagt ist der Umweg über den Assistenten nur wichtig wenn man für Checkout noch nicht registriert/verifiziert ist. Alles andere ist wie bei mir. Anstatt ausloggen kommt bei mir die Wartungsseite das der Shop offline ist. Ich bin gespannt ob jemand weiter weiß …
Die Wartungsseite macht in Deinem Fall Sinn, weil Du die Startseite wahrscheinlich im Webhook angegeben hattest. Bei mir wurde anscheinend der Webhook auf den Admin geleitet.
Das Modul scheint noch seine Anfangsprobleme zu haben. Mit der 2.1.0 kamen bereits erste Verbesserungen vorallem für die Enterprise Edition https://github.com/OXID-eSales/paypal-module/blob/b-6.3.x/CHANGELOG.md#210---2022-06-01
Komisch das der webhook hier scheinbar Probleme macht, wobei es daran alleine nicht liegen wird. Ich bin gefrustet … vor Monaten fing alles an mit einem großen Shop-Update auf 6.4, dann sollte Klarna angebunden werden - Modulfehler, dann Alternativ Paypal - Modulfehler … ich komme mit OXID einfach nicht mehr weiter.
Ja, die Kommunikation zwischen Shop und PayPal klappt nicht, zumindest in der Version 2.1.0. Weiß nicht wie es mit der Version 2.0.0 aussah. Bei der Version 2.0.0 gab es Probleme bei der Enterprise Edition mit den Sub-Shops, anscheinend wurde dies mit der Version 2.1.0 behoben, aber dies scheint neue Fehler mit sich zu bringen.
Die Frustration kann man nach zu vollziehen. Die Komponenten für den Betrieb eines Online-Shops werden immer komplexer und leider leidet die Softwarequalität durch Schnelligkeit.
OXID eSales hat in der Vergangenheit viele strategische Fehler gemacht, neben der Fehlplanung ist der E-Commerce Markt seit Jahren im Umbruch. Der Kostendruck ist sehr hoch.
Aber selbst mit einem Systemwechsel lassen sich diese Probleme nicht zu 100% vermeiden, am Ende kämpfen alle mit den gleichen Hürden.
Einfach bisschen in Geduld üben bis der Fehler gefunden und ein neues Release das Kommunikationsproblem behebt.
Insgesamt sollte man dankbar sein, dass ein Softwarehersteller wie OXID eSales für alle kostenlos in Partnerschaft mit PayPal ein Standard Modul umsetzt und allen kostenlos zur Verfügung stellt. Angenommen man müsste dies individuell für seinen Shop umsetzen lassen ginge dies in die Tausende. Größter Profiteur bei den PayPal Modul bleibt aber der Inhaber der Infrastruktur und dies dann PayPal.
da stimme ich zu. Wär halt nur super wenn man es einmal getestet hätte um zu sehen ob es funktioniert. Bin OXID seid ca. 10 Jahren treu und eigentlich sehr dankbar und begeistert.
Beim KLARNA-Modul gibt es das Problem das die “alternativen Zahlungsweisen” (Paypal, Nachnahme, Vorkasse, etc.) beim ersten Aufruf des Warenkorbs nicht angezeigt werden sondern erst nach einem Refresh des Warenkorbs. Dazu gab es hier auch einen Post. KLARNA meldet sich seit Wochen nicht mehr zu dem Fall. Stillstand 
Hallo @webchallenge & @indianer3c,
hier ein paar hintergründige Erklärungen zum onBoarding im neuen PayPalCheckout:
Was passiert beim onBoarding?
- Erstellung der Credentials (Client-ID & Passwort)
- Übermittlung der Webhook-URL an PayPalmit Rückgabe der dazu passenden Webhook-ID an OXID
- Prüfung der Shopbetreiber-Daten durch PayPal (Validität und Plausibilität)
- Freischaltung des PayPal-Accounts für Kreditkartenzahlung und Kauf auf Rechnung
- Ob die Shopbetreiber-Daten für Kreditkartenzahlung und Kauf auf Rechnung “passen” sieht man, das unterhalb des Webhook-ID-Feldes anschleißend folgende Informationen stehen:
Freischaltung für besondere Zahlarten erfolgt:
Rechnungskauf: Ja
Kreditkarte: Ja
- Wenn beides auf Ja steht, sind die neuen Zahlarten “Kauf auf Rechnung” und “Kreditkarte” im Frontend erst sichtbar. Die anderen neuen Zahlarten (Sofort, Giropay, PayPal - später zahlen u.a.) sind davon nicht betroffen. Die sind immer möglich.
- Als Fallback für den Fall das Kreditkarten-Zahlung nicht möglich ist, stellt PayPal dann bei den PayPal-Express-Buttons (Detailseite, Warenkorb) einen zusätzlichen Button “Kredit- Debitcard” zur Verfügung. Über den ist dann wiederum Kreditkartenzahlung doch noch möglich ist. PayPal hat da eine andere Handhabe und abweichende Möglichkeiten zum eigentlichen neuen Kreditkartenkauf.
- Der onBoarding-Prozess ist jederzeit wiederholbar. Dazu einfach Client-ID, Passwort, Webhook-ID löschen und Felder “leer” speichern. Anschließend steht der Button wieder zur Verfügung. Das ist insofern wichtig, falls Rechnungskauf und Kreditkarte beim ersten Mal abgelehnt wurde, kann der erneute Versuch klappen, denn die einmal hinterlegten Daten werden dann neu bewertet.
- Das “Wiederhol”-onBoarding geht auch schneller, da die Adressdaten etc. nicht noch einmal abgefragt werden.
Kann man manuell onboarden?
- Klare Antwort “JEIN”.

- Man könnte theoretisch die Credentials z.B. aus dem PayPalPlus Modul nehmen
- Dann ist aber die Freischaltung für Rechnungskauf und Kreditkarte noch nicht erfolgt (Dieser Prozess wird nur über den Assistenten angeboten)
- Es würden dann nur die anderen Zahlarten (PayPal Standard, PayPal - später zahlen, Sofort, GiroPay etc.) zur Verfügung stehen
- Die Eingabe einer bisherigen Wehbook-ID bringt auch nichts, da PayPal die passende URL dazu nicht gespeichert hat
- Darum große Empfehlung das onBoarding über den Assistenten zu machen. Gern, bevor es mit den Live-Daten losgeht, über die Sandbox und mit einem Developer-Byer-Account, der sehr schnell über https://developer.paypal.com eingerichtet ist, den Prozess ausprobieren.
Sandbox ist generell gut, denn dann können alle Payments im Frontend in Ruhe ausprobiert werden.
Brauche ich Webhooks?
- Ja unbedingt. Vorallem die neuen Zahlarten stoßen Kunden-Prüfprozesse an, die nicht innerhalb von Sekunden erledigt sind. Durch die Webhooks kann die Bestellung im Nachgang durch PayPal im Shop angepasst werden. Bestellungen im “Schwebezustand” werden durch die Webhooks dann abgeschlossen
- Die Standard-Zahlarten bräuchten theoretisch keine Webhooks. Aber auch hier gibt es Ausnahmen: Wer z.B. PayPal-Standard mit verzögertem Geldeinzug nutzt und dann aus dem PayPal-Backend heraus den Geldeinzug startet, würde im Shop ohne die Webhooks von der Änderung des Status nichts mitbekommen.
- Webhooks brauchen zwei Dinge, die oftmals in (lokalen) Developer-Umgebungen schwer"er" bereit zu stellen sind: HTTPS und Erreichbarkeit. Für HTTPS würden schon selbstsignierte oder LetsEncrypt-Zertifikate reichen. Mit Erreichbarkeit ist gemeint, der der Frontend-Zugriff nicht durch htaccess geblockt wird, bzw. die URL von PayPal auch erreichbar sein muss. Ist beides gegeben, funktionieren die Webhooks auch in DEV-Umgebungen.
Warum öffnen sich so viele PopUps beim onBoarden?
Wer den Prozess startet wundert sich, dass beim Klick auf den blauen Button sich ein neues Fenster öffnet, indem sich wiederum ein blauer PayPal-Button befindet, den man klicken muss. Hintergrund ist, das PayPal mit den Frames unseres Admins nicht klar kommt. PayPal nutzt selbst exzessiv Frames. Hat aber diesen Anwendungsfall nicht bedacht. Sprich erst der Klick auf den zweiten Button, startet den eigentlichen onBording-Prozess in einem weiteren PayPal-PopUp.
Jetzt kommt noch eine Achillesferse: Beim Klick auf den letzten Button “Zurück zum Shop von XXX” in diesem PopUp, passieren abschließend zwei Dinge:
- Das PayPal-PopUp wird geschlossen
- Wichtige Infos werden an OXID übertragen
Die Seite mit dem zweiten PayPal-Button wird neu geladen und es erscheint der Satz “onBoarding erfolgreich, bitte schließen sie das Fenster”. Das Neuladen unbedingt abwarten und nicht gleich Zurück-Buttons benutzen, hier kann schnell die OXID-Session zwischen den Fenstern verloren gehen und es entstehen die Effekte, das man sich neu in OXID anmelden muss.
Wenn man das Fenster geschlossen hat, landet man wieder im Admin von OXID und sieht, das die Credentials in zwischen angekommen und eingetragen sind.
Achillesferse deshalb, da beim onBoarding mit Firefox, PayPal durch einen JS-Fehler ausgerechnet die Erfolgsmeldung in einem weiteren Fenster öffnet. Das Phänomen tritt in Chrome und Edge nicht auf. Auf jeden Fall auch hier alle geöffneten Fenster der Reihe nach wieder schließen. Dann stehen am Ende auch hier die Crendentials an der richtigen Stelle.
PayPal will den onBoarding-Prozess verbessern, sodass ein direkter Start aus unserem Admin und der Firefox-Bug behoben sind.
2 Likes