Hier ist eine kleine Checkliste mit weniger bakannten/offensichtlichen Sachen, die vor dem Launch oft vergessen oder übersehen werden:
- ggf. htaccess Passwortschutz entfernen. Dieser wird oft im Browser gecached und nicht jedes mal angefragt, also am besten den Shop im Inkognito Fenster aufrufen.
- unbenutzte Sprachen deaktivieren und für aktive Sprachen alle SEO-Beschreibungen prüfen, sonst hat der Shop in anderen Sprachen keine Produkte und es werden standard Beschreibungen indiziert, was in den Suchergebnissen nicht besonders vertrauenswürdig aussieht.
-
Favicons und Share Image prüfen, nehmt irgendeinen Embed Debugger oder Share Link Debugger (z.B. http://debug.iframely.com/) und gebt eure URL ein. Wer ein Facebook Konto hat, kann den offiziellen Sharing Debugger von Facebook nehmen.
Hier ist ein Shop aus den offiziellen OXID-Referenzen, der uns zeigt, wie es nicht aussehen sollte:
- Links im Footer prüfen und ggf. deaktivierren, weil CMS Seiten ohne Inhalt oder mit “Fügen Sie hier Ihre Anbieterinformationen ein” einen unseriösen Eindruck erwecken
- CMS Seiten für Emails prüfen, weil Emails mit “fügen Sie hier ihre Anbieterbezeichnung und Widerrufsbedingungen ein” ebenfalls unseriös wirken
Wie und wo ihr diese Sachen ändern könnt, steht hier: (anklicken zum Aufklappen)
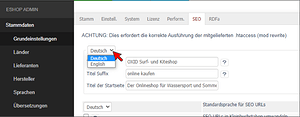
SEO Beschreibung und Keywords
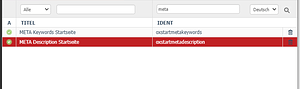
Kundeninformationen → CMS Seiten
in das ident-Suchfeld “meta” eingeben, dann kommen folgende 2 CMS Seiten:
auch hier gilt: unbedingt alle aktiven Sprachen prüfen!
Vorsichtshalber sollte man auch in die Tabelle “oxobject2seodata” reinschauen, dort werden abweichende SEO Beschreibungen und Keywords für bestimmte CMS Seiten und Artikel gespeichert, die über den jeweiligen “SEO” Tab gepflegt werden. Hier muss man prinzipiell nur prüfen, ob irgendwo irgendwas versehentlich gepsichert wurde oder aktualisiert werden müsste.
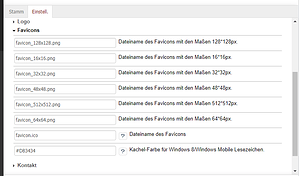
Favicons ändern
Dateinamen für Favicons könnt ihr in den Theme Einstellungen eintragen:
Der Speicherort für diese Dateien ist: “out/theme/img/favicons/”
Share Image ändern
Das Share Image ist beim Wave Theme auf “out/wave/img/basket.png” hardcoded, ihr könnt entweder das Bild auf der Festplatte ersetzen oder im Template an dieser Stelle ein anderes Bild hinterlegen:
wave-theme/base.tpl at master · OXID-eSales/wave-theme · GitHub
Wenn ihr ein anderes oder angepasstes Theme nutzt, schaut am besten an der besagten Stelle nach, welches Bild dort verwendet wird.
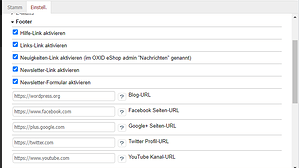
Links im Footer
Social Media und andere Links im Footer könnt ihr ebenfalls in den Theme Einstellungen ändern:
CMS Seiten in Emails
zunächst gibt es von jeder Email zwei Versionen: HTML Email (mit Bildern, farbigen Texten etc) und plain Text Emails ohne jeglicher Formatierung, daher gibt es auch von jeder Email-CMS Seite auch beide Versionen. In plain text Emails darf kein HTML Code verwendet werden, da dieser einfach als Text angezeigt wird.
Wichtige CMS Idents wären:
- oxemailfooter (html) + oxemailfooterplain (plain text)
- oxuserorderemailend + oxuserorderemailendplain
Und auch hier gilt mal wieder: alle aktiven Sprachen prüfen!
Ihr könnt aber einfach “email” in das Ident-Suchfeld eingeben und euch alle CMS Seiten für Emails anzeigen lassen.