Hallo indianer3c,
danke für deine Antwort.
Habe mir den Blogeintrag durchgelesen, konnte mein Problem damit leider jedoch auch noch nicht lösen. Die CSS-Datei wird nach wie vor nicht korrekt eingebunden. Zur Kontrolle: Mit Inline-CSS funktioniert alles natürlich einwandfrei. Ich bin auch nach wie vor etwas ratlos, wie das Ganze überhaupt laufen soll/kann. Scheinbar braucht man also kein Grunt oä, um eigene CSS-Dateien verwenden zu können?
Nachfolgend mein Status Quo:
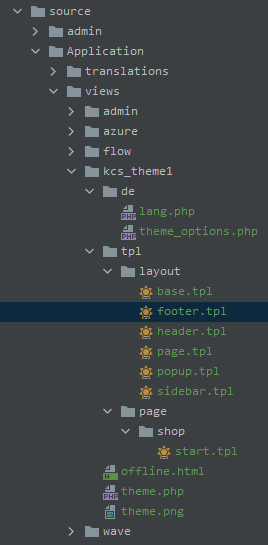
- Seitenaufruf → Aufruf von ./source/Application/views/kcs_theme1/layout/start.tpl:
[{capture append="oxidBlock_content"}]
[{assign var="oConfig" value=$oViewConf->getConfig()}]
[{assign var='rsslinks' value=$oView->getRssLinks()}]
[{assign var="blFullwidth" value=$oViewConf->getViewThemeParam('blFullwidthLayout')}]
[{block name="testblock1"}]
<p>Ich steh dann wohl im Body</p>
[{/block}]
[{include file="footer.tpl"}]
[{/capture}]
[{include file="layout/page.tpl"}]
In dieser findet sich folgende Zeile:
[{include file="footer.tpl"}]
Welche widerrum ./source/Application/views/kcs_theme1/tpl/layout/page.tpl aufruft:
[{capture append="oxidBlock_pageBody"}]
[{if $oView->showRDFa()}]
[{include file="rdfa/rdfa.tpl"}]
[{/if}]
[{block name="layout_header"}]
[{include file="layout/header.tpl"}]
[{/block}]
[{assign var="blFullwidth" value=$oViewConf->getViewThemeParam('blFullwidthLayout')}]
<div id="wrapper" [{if $sidebar}]class="sidebar[{$sidebar}]"[{/if}]>
<div class="[{if $blFullwidth}]container[{else}]container-fluid[{/if}]">
<div class="underdog">
<div class="row">
[{if $oView->getClassName()=='start' && $oView->getBanners() && !empty($oView->getBanners())}]
[{include file="widget/promoslider.tpl"}]
[{/if}]
</div>
<div class="content-box">
[{if $oView->getClassName() != "start" && !$blHideBreadcrumb}]
[{block name="layout_breadcrumb"}]
[{include file="widget/breadcrumb.tpl"}]
[{/block}]
[{/if}]
[{$smarty.capture.loginErrors}]
<div class="row">
[{if $sidebar && $sidebar != "Right"}]
<div class="col-xs-12 col-md-3 [{$oView->getClassName()}]">
<div id="sidebar">
[{include file="layout/sidebar.tpl"}]
</div>
</div>
[{/if}]
<div class="col-xs-12 [{if $sidebar}]col-md-9[{/if}]">
<div id="content">
[{block name="content_main"}]
[{include file="message/errors.tpl"}]
[{foreach from=$oxidBlock_content item="_block"}]
[{$_block}]
[{/foreach}]
[{/block}]
</div>
</div>
[{if $sidebar && $sidebar == "Right"}]
<div class="col-xs-12 col-md-3 [{$oView->getClassName()}]">
<div id="sidebar">
[{include file="layout/sidebar.tpl"}]
</div>
</div>
[{/if}]
</div>
</div>
</div>
</div>
</div>
[{include file="layout/footer.tpl"}]
[{block name="layout_init_social"}]
[{/block}]
<i class="fa fa-chevron-circle-up icon-4x" id="jumptotop"></i>
[{/capture}]
[{include file="layout/base.tpl"}]
In dessen Zeile:
[{include file="layout/footer.tpl"}]
Dann die Datei ./source/Application/views/kcs_theme1/tpl/layout/footer.tpl aufruft:
[{block name="footer_main"}]
[{* assign default config variables *}]
[{assign var="blShowFullFooter" value=$oView->showSearch()}]
[{assign var="blFullwidth" value=$oViewConf->getViewThemeParam('blFullwidthLayout')}]
[{$oView->setShowNewsletter($oViewConf->getViewThemeParam('blFooterShowNewsletterForm'))}]
[{if $oxcmp_user}] [{assign var="force_sid" value=$oView->getSidForWidget()}] [{/if}]
[{* include custom stylesheet for footer.tpl *}]
[{oxscript include("css\footer.css")}]
[{* debugging mode on/off *}]
[{debug}]
[{* footer background *}]
[{block name="footer_landscape"}]
<div class="div_footer_landscape">
Hallo Welt!
<img id="img_footer_landscape" src="[{$oViewConf->getImageUrl('/backgrounds/footer-bg.jpg')}]"</img>
</div>
[{/block}]
[{/block}]
In dieser wurde nun letztendlich in folgender Zeile:
[{oxscript include("css\footer.css")}]
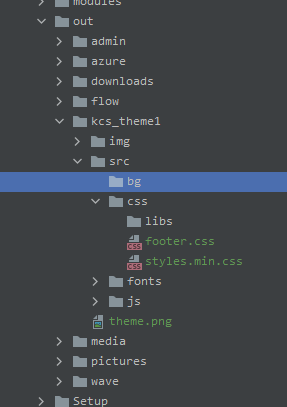
Schlussendlich die Datei ./source/out/kcs_theme1/src/css/footer.css aufruft:
.div_footer_landscape {
}
#img_footer_landscape {
width: 100%;
z-index: 2;
}
Da schon der Befehl [{debug}] in der footer.tpl nicht mehr ausgeführt wird, vermute ich, dass bereits diese Datei nicht korrekt implementiert wird.
Stimmt denn der allgemeine Ablauf so überhaupt und ich habe lediglich falsche Befehle/URI’s verwendet? Oder ist das von der Logik an sich schon falsch? Werde aus denen Tutorials leider nicht wirklich schlau, da die alle ein gewisse OXID/Smarty-Basics benötigen, die mir zurzeit leider noch fehlen.
Über Hilfe und Ratschläge wäre ich sehr dankbar!
Beste Grüße