Hi,
schau mal bitte über PhpMyAdmin in die Tabelle “oxcontents” rein.
dort sollte es folgende Spalten geben: oxparentloadid, oxsort, external
Falls irgendwas davon fehlt, führe die dazugehörigen SQL Befehle aus:
oxparentloadid:
ALTER TABLE oxcontents ADD OXPARENTLOADID CHAR( 32 ) CHARACTER SET latin1 COLLATE latin1_general_ci NOT NULL DEFAULT '' COMMENT 'vt-cmsstructure - parent cms page ident'
oxsort:
ALTER TABLE oxcontents ADD OXSORT INT( 11 ) NOT NULL DEFAULT '9999' COMMENT 'vt-cmsstructure - sorting order'
external:
ALTER TABLE oxcontents ADD EXTERNAL INT( 1 ) NOT NULL DEFAULT '0' COMMENT 'vt-cmsstructure - external cms'
Danach führe folgende SQL Befehle aus:
INSERT INTO `oxcontents` (`OXID`, `OXLOADID`, `OXSHOPID`, `OXSNIPPET`, `OXTYPE`, `OXACTIVE`, `OXACTIVE_1`, `OXPOSITION`, `OXTITLE`, `OXCONTENT`, `OXTITLE_1`, `OXCONTENT_1`, `OXACTIVE_2`, `OXTITLE_2`, `OXCONTENT_2`, `OXACTIVE_3`, `OXTITLE_3`, `OXCONTENT_3`, `OXCATID`, `OXFOLDER`, `OXTERMVERSION`, `OXTIMESTAMP`, `OXPARENTLOADID`, `EXTERNAL`, `OXSORT`) VALUES
('cmsmenutop1', 'cmsmenu_top1', 'oxbaseshop', 0, 2, 1, 0, '', 'CMS Menu Top 1', '', '', '', 0, '', '', 0, '', '', '943a9ba3050e78b443c16e043ae60ef3', '', '', '2015-05-29 09:04:02', '', 0, 9999),
('cmsmenutop1sub1', 'cmsmenu_top1_sub1', 'oxbaseshop', 1, 1, 1, 0, '', 'CMS Menu Top 1 / Sub 1', '', '', '', 0, '', '', 0, '', '', NULL, '', '', '2015-05-29 09:01:45', 'cmsmenu_top1', 0, 1),
('cmsmenutop1sub2', 'cmsmenu_top1_sub2', 'oxbaseshop', 1, 1, 1, 0, '', 'CMS Menu Top 1 / Sub 2', '', '', '', 0, '', '', 0, '', '', NULL, '', '', '2015-05-29 09:01:45', 'cmsmenu_top1', 0, 2),
('cmsmenutop1sub2sub1', 'cmsmenu_top1_sub2_sub1', 'oxbaseshop', 1, 3, 1, 0, '', 'CMS Menu Top 1 - Sub 2 - Sub 1', '', '', '', 0, '', '', 0, '', '', NULL, '', '', '2015-05-29 09:01:45', 'cmsmenu_top1_sub2', 0, 1),
('cmsmenutop1sub2sub2', 'cmsmenu_top1_sub2_sub2', 'oxbaseshop', 1, 3, 1, 0, '', 'CMS Menu Top 1 - Sub 2 - Sub 2', '', '', '', 0, '', '', 0, '', '', NULL, '', '', '2015-05-29 09:01:45', 'cmsmenu_top1_sub2', 0, 2);
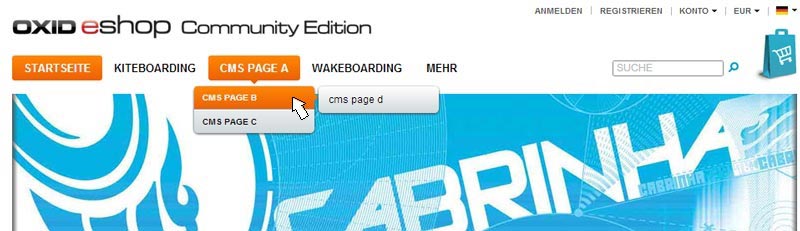
Das sind Demo-Daten für das CMS Menü.
Und dann hast du vermutlich die Tempalte Anpassungen vergessen, schau mal die doc_en.html im Modulordner an, da steht was und wo eingefügt werden muss.
Anschließend views neu generieren lassen und tmp/ leeren.