Hallo zusammen,
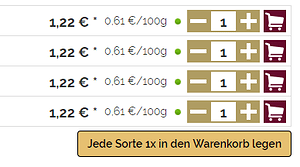
ich habe die Art wie man Varianten auswählt und in den WK legt verändert, ohne Dropdown. Das Ganze schaut so aus:
Soweit funktioniert das auch, jedoch wird, natürlich, die Seite neu geladen und der Nutzer ist dann wieder ganz hoch gescrollt. Dies würde ich logischerweise gerne vermeiden, weil der Nutzer so, bei jeder Variante die er will, wieder runterscrollen muss um die nächste auszuwählen. Also keine schöne Usability.
Nun habe ich daran gedacht, ein unsichtbares iFrame einzubinden, in welchem dann eine Seite aufgerufen wird wenn ein Klick auf einen WK Button stattfindet. Die Funktionalität des WK-Aktualisierens sollte also in das iFrame habe ich mir gedacht. Und das iFrame aktualisiert dann auch die Parent-Seite die es eingebunden hat, also den Minibasket und soll die Meldung ausgeben, dass das Produkt in den WK gelegt wurde.
Mein Problem ist jetzt, die Seite die im iFrame geladen wird zu bestimmen. Ich will ja keine komplette Seite mit einer Menge Schnickschnack in einem unsichtbaren iFrame, sondern nur den Code-Teil, der für das “Warenkorb-aktualisieren” zuständig ist, dort laden lassen.
Nur, weiß ich nicht welcher Teil das ist. Also was in dem iFrame geladen werden muss.
Könnt ihr mir hier helfen oder habt ihr bessere Lösungsvorschläge?
Version ist die 6.1.5
Grüße,
Florian