PhpStorm is the most popular IDE for professional OXID developers.
Here we will collect some useful hacks to make your coding experience even better.
configure PHP version and smarty delimiters
this will help PhpStorm find possible compatibility issues in your code and correctly understand OXID’s templates.
- open settings and type “php language level”, then select the php version.
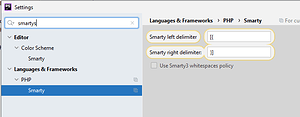
- go to settings and type “smarty” into the search bar, then select the bottom “smarty” menu item, input oxid’s custom smarty delimiters and uncheck “Smarty 3 whitespace policy”:
Now you are ready to deal with smarty templates!
resolving dynamic paths
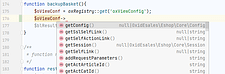
OXID provides multiple functions for retrieving correct paths to different directories, e.g. $oConfig->getModulesDir() for modules directory.
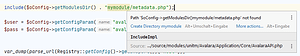
But PhpStorm needs some help to resolve them, otherwise you will see errors like this:
To make this work, you simply need to add a phpdoc @define comment with the relative path from current file’s directory to the modules directory.
E.g. if you are editing file “modules/mymodule/Application/Controller/Mycontroller.php” your relative path would be just going to parent directory 3 times:
/** @define "$oConfig->getModulesDir()" "../../../" */
While this is not the exact value returned by the function, PhpStorm still knows where it will point to.
mapping your _parent classes to the actual oxid classes
when extending OXID classes with modules, you have to use class declaration like this:
class myArticle extends myArticle_parent but since there is no class “myArticle_parent” available, PhpStorm can not resolve methods from parent classes.
To fix this, simply add a new “.ide-helper.php” file to your module, where you map *_parent classes to the actual class you are extending, like this:
<?php
namespace VanillaThunder\DevUtils\Application\Extend;
class Email_parent extends \OxidEsales\Eshop\Core\Email {}
class Language_parent extends \OxidEsales\Eshop\Core\Language {}
code inspections might prevent some stupid situations
lets not lie: we all copy-paste code from stackoverflow and other sources.
Sometimes the code was made for a different php version and might not work in current project or it might even contain some… more substancial issues.
Code inspections will help you identifying problems in code, like version incompatibilities or missing function arguments.
Overall code inspections will improve the quality and maintainability of your code.
You also might want to have a look at this extension: Php Inspections (EA Extended)
It provides some additional useful checks like:
- duplicated methods, that exist in parent class
- possible null pointer exceptions
- undefined classes and methods
(very useful if you copy-paste older code from this forum into newer OXID versions)
4 Likes
get CSS class names autocompletion
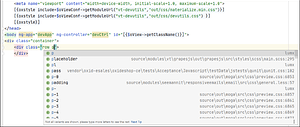
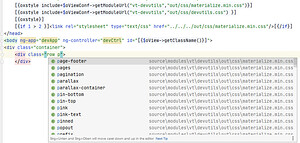
unfortunately PhpStorm does not understand OXID’s oxscript and ‘oxstyle’ tags, so it uses all avaialble stylesheets for populating autocompletion, which is not really helpful:
To fix this, we have to add some “dead” code to our template just to let PhpStorm know, which files we use in this template:
[{if 1 > 2}]<link rel="stylesheet" href="../relative/path/to/your/stylesheet.css">[{/if}]
At the current state of math and human common sense 1 will never be greater than 2, so this code will never appear in templates, but PhpStorm is OK with that.
Fully Qualified Class Name Completion
lets say, you need a new instance of Order class in your code.
You usually would type something like this $oOrder = oxNew(Order); and wait for PhpStorm to suggest the FQDN for you. This might work in shops without modules, but in a customized shop with couple of modules the actually wanted FQDN-suggestion \OxidEsales\Eshop\Application\Model\Order might be not even under the first 10 suggestions.
But there is a trick for this: type all the capital letters of namespaces and PhpStorm will find the namespace and class matching those capital leters for you, e.g. for
“OxidEsales\Eshop\Application\Model\Order”
type “OEEAMO” or “OEEAMOrder” and you will get better FQDN suggestions:
Source: https://blog.jetbrains.com/phpstorm/2018/07/fully-qualified-class-name-completion/
1 Like
enable type hinting for Registry::get()
i’m not even sure if thats the correct name for this feature, but this hack makes PhpStorm understand, what kind of an object will be returned by Registry::get().
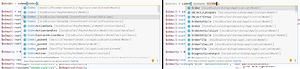
Have a look at this code example:
PhpStorm has absolutely no idea, what the heck
$request is, because it does not know what exactly
Registry::get() is returning. Therefore you have no code completion untill you add custom phpdoc like this, so PhpStorm knows what to expect:
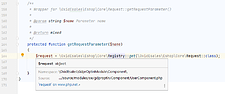
But there is another way to make PhpStorm understand what Registry::get() is returning!
Simply create new file “.phpstorm.meta.php” in your project root directory and paste this content:
<?php
namespace PHPSTORM_META {
override(\OxidEsales\Eshop\Core\Registry::get(),map([
'' => '@'
]));
}
Now PhpStorm will lookup the class name in all the files and composer’s class maps, so make sure to keep your vendor/composer/ directory up to date.
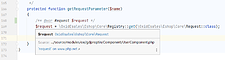
It even works with old classes from compatibility layer:
If you want to learn more about PhpStorm advanced metadata, please visit this URL:
https://www.jetbrains.com/help/phpstorm/ide-advanced-metadata.html
2 Likes
(this one in not really phpstorm-exclusive)
advanced var_dump in templates
you probably already know, that you can use any php function as smarty modifier.
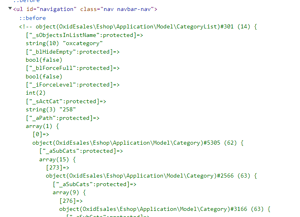
Code like this <!-- [{$oxcmp_categories|@var_dump}] --> will provide you a basic var_dump without breaking the layout of the page:
but lets be honest. reading var_dumps of large arrays or objects is “not the yellow from the egg”, as germans would say, which basically means “its pain in the a$$”.
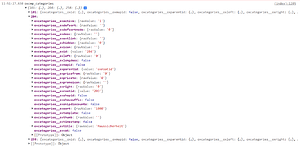
With this code we are going to log the variable directly into the browser console, where you can easily navigate through all the array elements and object properties:
<script>
console.log("oxcmp_categories",[{$oxcmp_categories->getArray()|@json_encode}]);
</script>
enabling IntelliSense for javascript included with [{oxscript add=$script}]
when appending multiple rows of custom js code you would usually use capture and oxscript like this:
[{capture assign=pageScript}]
// your js code here
[{/capture}]
[{oxscript add=$pageScript}]
At this point PhpStorm sees yor javascript just as plain text. You could wrap your capture with <script>...</script> tags, but then you will have several empty string tags in you code, which is not exceptionally nice.
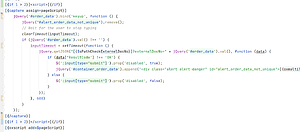
Here we use another hack and place <script> tags inside if-conditions which are always false, this way the empty script tags will never be actually included in html source code:
[{if false}]<script>[{/if}]
[{capture assign=pageScript}]
// your js code
[{/capture}]
[{if false}]</script>[{/if}]
[{oxscript add=$pageScript}]
and suddenly phpstorm starts understanding the javascript code and you have all the features like syntax highlighting, code hints, code completion etc.
(you also can use
[{if 1 > 2}] if you want your colleagues to question their own math and programming knowledge)
1 Like