Hallo,
ich habe das Modul Bonus Punkte Plus von Aggrosoft gekauft.
Nach einigen Anlaufschwierigkeiten (Anpassung auf das Flow-Template) habe ich es geschafft, dass die Punkte berechnet und auf den richtigen Seiten angezeigt werden.
Jetzt habe ich noch drei Probleme, und da wende ich mich jetzt vertrauensvoll an die Experten hier im Forum. Vielleicht hat ja jemand von euch ein paar Tipps, wo ich ansetzen muss.
Ich habe einen Shop 4.10.7 mit Flow-Template unter PHP 7.
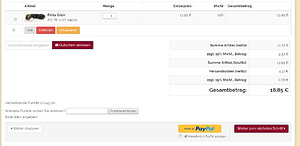
Siehe Bild 1
Die Punkte werden mit Nachkommastellen angezeigt. Das ist unschön, da wir eh nur ganze Punkte vergeben. Wo muss ich das ändern, dass Punkte nur als Integer angezeigt werden?
Wie kann ich das Aussehen so verändern, dass es wie bei den Gutscheinen aussieht? Schön fände ich auch, wenn der Punkte-Bereich direkt unter den Gutscheinen kommen würde.
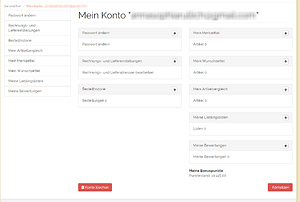
Siehe Bild 2
Wo muss ich anpassen, damit der Punktestand so angezeigt wird wie der Rest auf der Seite? So mit diesen grau-weißen Kästen.
Ich hoffe, es findet sich jemand, der mir hier helfen kann.
Vielen Dank schon mal im Voraus
Matthias
Support für fremde kostenpflichtige Module ist ein bisschen schwer. Die Grundlage für jegliche Unterstützung ist das Wissen, wie etwas funktioniert oder zumindest der Zugriff auf den Source Code.
Das Wissen über die Funktionsweise fehlt, weil das Modul ja von jemand anderem ist. Der Zugriff auf Code fehlt ebenfalls, weil das Modul kostenpflichtig und verschlüsselt ist, und das was nicht verschlüsselt ist, darfst Du von Rechts wegen nicht veröffentlichen.
Das bedeutet im Endeffekt, dass Du das “Wie und Wo” selbst herausfinden musst.
Ich kann aber ein paar allgemeine Hinweise geben, wie man die nötige Stelle findet und auch das gewünschte Resultat zumindest teilweise erreichen könnte, sofern das Modul so ähnlich funktioniert, wie ich es programmieren würde.
Das “Wo”:
Hol nochmal die Installationsanleitung raus. Musstest Du Anpassungen direkt im Template machen? basket.tpl und dashboard.tpl könnten es sein.
Wenn es keine manuellen Template Anpassungen gab, dann funktioniert es über Template Blocks im Modul selbst. Da diese absolut beliebig heißen können und keinen festen Pfad haben, musst Du entweder in der metadata.php oder in der Tabelle oxtplblocks suchen. Die Templates habe ich ja schon genannt, die dazugehörigen Blocks sollten/könnten “checkout_basket_next_step_bottom” und “account_dashboard_col2” sein.
Damit findest du die Datei im Modul, die für die Template Anpassungen zuständig ist.
Wenn es mehrere Dateien gibt, musst Du alle anpassen.
Das “Wie”:
Nachkommastellen: an der passenden Stelle wird es dort sowas [{$punktestand}]oder vielleicht sowas [{$oUser->oxuser__bonuspunkte->value }] oder sowas [{$oxcmp_user->getBonusPunkte()}]. Ergänze das um ein |intval, etwa so: ...value|intval }]
“Damit es so aussieht wie …”: kopiere den Code von der Stelle, die Dir gefällt und füge dort nach und nach die Sachen vom Modul ein. Es wird ein Formular sein, dort sind alle vorhandenen Felder wichtig, sowie Attribute action und method im <form> Tag.
“Damit es wo anders ist”: Code ausschneiden und an der gewünschten Stelle einfügen.
Hi,
vielen Dank erst mal, das hat mir doch sehr weitergeholfen. Ich komme immer nur am Wochenende dazu, mich da reinzudenken, daher erst jetzt eine Reaktion.
Das mit | intval hat geklappt, das sieht schonmal gut aus. Auch die Schaltfläche ist so, wie sie sein soll. Und auf der Konto-Seite sieht das auch ordentlich aus.
Ich kämpfe jetzt nur noch mit der Position des Blockes.
Und nachdem das jetzt schon so nett aussieht: Ich würde jetzt auch gerne noch haben, dass der Text im Input-Feld steht und die Kanten ein wenig abgerundet sind, halt ganz so, wie bei dem Gutschein-Block. Aber das ist nur Kosmetik, nur das Sahnehäubchen. Meine Freundin ist schon ganz zufrieden, so wie es jetzt ist.
Also, vielen Dank nochmal.