Hallo und guten Abend!
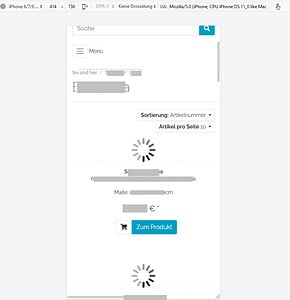
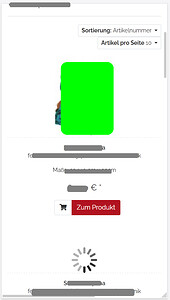
Ich stehe bei einem Phänomen vor einem Rätsel. Insbesondere auf Smartphones wird das Spinner.gif statt eines Produktbildes sol lange angezeigt, bis man den Spinner fast oben aus dem Bild gescrollt hat. Das verleitet dazu, zu glauben, es würde noch laden und man wartet und wartet… !!
(Edit 06.12.: Bilder nochmals hochgeladen wg.404-Error)
Ich habe es mit anderen Shops verglichen, bei keinem ist es so ausgeprägt wie bei unserem. Auch die Umstellung auf von Child auf Original Wave brachte keine Verbesserung.
Hat das was mit irgendwelchen Einstellungen zu tun? Mir fehlt jegliche Idee, wie ich das Problem ohne tiefgehende Smartphone-Kenntnisse besser eingrenzen könnte. Danke für Input.
… Ein paar Gedanken weiter: Wir hatten Probleme mit einem zu breiten Logo, das ist nun ausgetauscht und es scheint jetzt besser zu laufen. Warum auch immer.
Bleibt eine Frage: Wie testet man gezielt am besten das Verhalten des Shops auf mobile devices? Mir wäre es lieber, der Spinner würde verschwinden, kurz nachdem er von unten ins Bild gescrollt wurde -> wie kann mas das gezielt erreichen?
Ich muss dazu sagen, dass mir das komplette CSS-Zeug zu undurchschaubar ist. Wie lernt man es am besten von Grund auf? Die Experten unter euch haben ja auch mal angefangen und vielleicht hat der eine oder die andere den Top-Tip für mich?