Hier gehts darum, wie man seine eigenen Änderungen an den Templates am besten verpackt, so dass diese bei Updates nicht verloren gehen.
Es gibt generell 2 Möglichkeiten:
1) für größere Anpassungen: Child Theme
Sofern man ein vollständiges Parent Theme verwendet, kann man ein eigenes Child Theme mit allen Anpassungen anlegen.
Woher weiß ich, ob mein Theme ein Parent oder Child Theme ist?
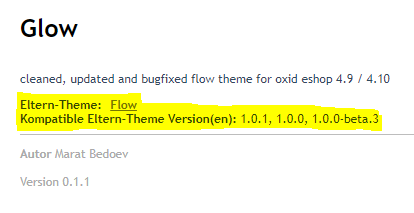
Ganz einfach: hat euer Theme unter “Erweiterungen → Themes” eine Angabe zum Eltern-Theme, dann ist es bereits ein Child-Theme:
In diesem Fall könnt ihr leider kein weiteres Chil-Theme von eurem Child-Theeme anlegen und müsst zu der zweiten Methode greifen.
Wie man ein Child Theme anlegt
Ihr müsst einen neuen Ordner in source/Application/views/ anlegen und eine theme.php Datei erstellen, dabei entspricht die ID des Theme dem Ordnernamen, hier z.B. my-theme als Child Theme von Wave:
<?php
$aTheme = array(
'id' => 'my-theme',
'parentTheme' => 'wave',
'parentVersions' => array('1.4.0','1,4,1'),
'title' => 'my child theme',
'description' => '',
'thumbnail' => 'theme.jpg',
'version' => '0.0.1',
'author' => 'Mas Mustermann',
);
Und dann könnt ihr einfach einzelne Templates aus dem Parent Theme in euren Ordner kopieren und anpassen. Achtet darauf, dass der Pfad exakt gleich bleibt.
Falls ihr eine eigene CSS Datei anlegt, müssen die eingebetteten Bilder ebenfalls in den Ordner vom Child Theme kopiert werden.
2) für kleine Anpassungen: Modul + Template Blöcke
Hierfür müsst ihr ein eigenes Modul erstellen, das alle Template Blöcke beinhaltet.
Eigenes Modul erstellen
Als Vorlage könnt ihr dieses Modul nehmen:
Vorteile eines Moduls:
- Versionsverwaltung möglich:
ihr könnt das Modul mit sämtlichen Inhalten in die Versionsverwaltung aufnehmen - einfache Integration in das Deployment:
wenn ihr ein autoamtisiertes Deployment habt, können inhaltliche Änderungen an den Block-Tempaltes ebenso automatisch verteilt werden.
Nachteile:
- für inhaltliche Änderungen ist Zugriff Auf Dateien nötig, z.B. über SSH/FTP.
- zum Hinzufügen und Entfernen von Blöcken muss die Konfiguration des Moduls über die Console neuinstalliert werden
Alternative zum eigenen Modul
Ich habe ein Modul entwickelt, mit dem man Template Blocks in der Datenbank hinterlegen kann, ähnlich wie CMS Seiten:
Vorteile:
- sehr schnelle und einfache Pflege der Template Blöcke
- kein Neuinstallieren zum HInzufügen neuer Blöcke nötig
Nachteile:
- die Inhalte befinden sich in der Datenbank, daher ist keine Versionsverwaltung möglich und die Einbindung ins Deployment wäre viel komplizierter. Daher ist dieses Modul eher für kleine Shops geeignet.