Hallo.
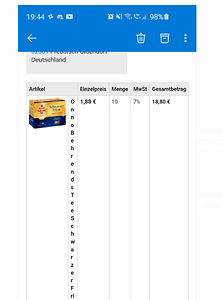
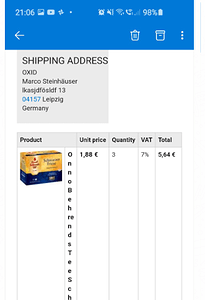
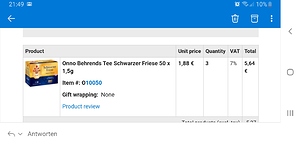
Seit der Umstellung auf 6.2 werden die Mails auf HANDY (Android) entsprechend mit zerschossener Tabelle angezeigt (siehe Bild). Habe schon viel in .tpl gesucht, aber keine sinnvolle Anpassung/Korrektur hinbekommen. Auf IPAD und PC werden die Mails i.d.R. korrekt angezeigt. Wie ich grade festgestellt habe im GMAIL-Client auf Android auch, aber in OUTLOOK auf Android sieht die Tabelle aus, wie auf dem beigefügtem Screenshot. Hat jemand einen Tipp ?
Hallo und herzlich Willkommen, @OTee,
ich wüsste nicht, dass es an dieser Stelle eine Änderung gegeben hätte. Aber in Deinem Screenshot fehlt in der Überschrift eine Spalte, wie es mir scheint.
Danke für die turboschnelle Antwort - aber ich glaube nicht, dass da was fehlt… Der COL-SPAN scheint normal zu sein, den in anderen Clients sieht es ja korrekt aus. Hmmmmmm
Vielleicht hast Du ja die Möglichkeit, den HTML-Quelltext der empfangenen E-Mail oder auch das Template dafür hier zu kopieren. Oder wir machen mal fix eine Testbestellung, wenn wir Deine URL kennen. Ein geöbter Pixelschubser kann damit sicher etwas anfangen.
Wow! Was für ein Support hier. Super. Also kann ich alles machen, mir kommt aber grade die Idee, ob “jemand” mit einem anderen / eigenen Shop (6.2) mal eine Bestellbestätigung aus OXID 6.2 in OUTLOOK auf ANDROID-Handy anschauen kann - ich denke es liegt nicht an meinem Customizing, da die Sachen alle out-of-the-box vom Oxid sind. Darf ich den Link hier posten ? Falls nein bitte wieder löschen: OTee Shop - aber der Dev-Server ist im lokalem LAN. - Den HTML Source der Mail habe ich auch und gucke gleich mal den zu posten. Danke schonmal!
Der Quellcode-Post wurde mit Err 403 abgebrochen, aber TestBestellung wurde ja schon ausgeführt 
Cloudflare grätscht wieder dazwischen bei einfachem HTML ![]()
Bei mir sieht alles gut aus: gmail auf S8 - aber das hattest Du ja geschrieben.
Ja, VIELEN Dank - habe aber schon von einigen gehört, die halt OUTLOOK auf dem Android Handy haben… dann werden die Mails (und ich denke mal von allen anderen OXID 6… Shops, nicht nur bei uns) entsprechend unlesbar angezeigt… Wenn ich es recht sehe ist es die Smarty Datei “header.tpl” die es steuert - sonst versuch ich mich da mal… ob man was tricksen kann. Übrigens im Landscape-Format auf dem Handy gehts dann auch wieder… aber wie gesagt, möchte es irgendwie fixen
Wie Du sagst: Gleiche Darstellung in Outlook auf dem S8. Wenn man es quer hält, passt es aber.
Also müssen entweder die Leute, die Outlook am Smartphone benutzen, die Mail mit der Bestellbestätigung quer halten, Microsoft überdenkt nochmal das Rendering in Outlook for Android oder es erbarmt sich ein “Pixelschubser” und reicht einen Pull Request für einen anderen Breakpoint für Flow/Wave ein. Und eine kritische Angelegenheit kann ich da jetzt nicht erkennen, sorry…
Ja, so sieht es aus. Aber danke fürs querchecken - Nein, nicht kritisch, aber alle mit Outlook am Handy (Android) bekommen also die Mail (wir haben prozentual VIEL mit Smartphones statt PC im Shop!) und denken sich doch nur, o Gott, wasn das für ein murks.
Microsoft wollte ich nun nicht wegen Ihrer Render-Engine ansprechen, ich dachte ggf. gab es hier schon mal dieses Thema…
Ich wähle Lösung “c” und werden morgen mal so lange in den .tpl rumfuhrwerkeln, bis ich einen HTML-Output generiere der auf allen Devices akkurat ist (…wenn ich es hinbekomme…). Ich werde dann mein Wissen hier teilen, als Workaround oder Pull Request Grundlage.
Das kommt davon, dass die Email templates etwa zu der Zeit entwickelt wurden, als Nokia noch auf Platz 1 der Handy Hersteller war.
Jetzt muss man weg von einfachen Tabellen.
Kleine Ergänzung, es scheint nicht nur am mobile Outlook zu liegen. Wenn man den HTML Source einer Oxid 6.2 Mail auf einem WebServer legt und diesen im Chrome-Browser auf Android aufruft - gleiches Bild: Handy hochkant = Spaltenbreite murks. Handy quer = Bestellung ist lesbar. Ich melde mich hier wieder, wenn ich einen Workaround habe.
Hallo. Anbei mein WORKAROUND (naja, oder eigentlich sogar “Lösung”)
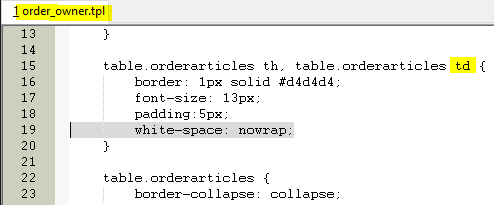
Ich habe in den beiden Templates:
- order_cust.tpl
- order_owner.tpl
jeweils das CSS etwas um ein nowrap (damit er nicht umbricht) ergänzt. Also jeweils in Zeile 19 oder 20 das orderarticle td CSS um den Eintrag “white-space: nowrap;” siehe Screenshot - bislang sehe ich keinerlei negative Seiteneffekte und die Mails sehen nun auch im Outlook mobile schön aus. Danke für die Analysen!
@Marco: Liest Du hier noch mit ? Ich selbst bin erstmal glücklich  - soll man dieses Mod irgendwo “einsteuern”, damit es der Community zur Verfügung steht? Naja, hier im Forum ist es sicher auch schon gut aufgehoben…
- soll man dieses Mod irgendwo “einsteuern”, damit es der Community zur Verfügung steht? Naja, hier im Forum ist es sicher auch schon gut aufgehoben…
Die Dateien findet man im Folder
…\source\Application\views\flow\tpl\email\html*
Na klar ![]()
Sehr schöne Idee. Wenn Du magst, kannst Du das gern als Pull Request direkt hier hin schicken: https://github.com/OXID-eSales/flow_theme
Weißt Du, wie’s geht?
Äh: kurze Antwort “nein”
…habe es ja versucht und mich dort eingeloggt. Wäre doch schön, wenn dieser kleine fix in den zukünftigen Versionen enthalten ist. Habe bei Github aber aufgegeben… mit den ganzen forks etc. zum eintragen des pull requests. Sorry. Wenn das Thema hier im forum erhalten bleibt, hilft es ggf. ja auch schon den ein oder anderen…
So OK?
Super und Danke! - da haben wir dann doch alle was von!
…natürlich doch noch eine kleine Ergänzung: Auch in der Datei ordershipped.tpl (dort ca. Zeile 13) ist der Style definiert und so anzupassen, damit auch diese Mails überall korrekt angezeigt werden, wenn die Waren verschickt wird. Sicher suboptimal, dass der Style an x Stellen definiert ist, aber hier und heute nicht Thema.
Hab den PR ergänzt.


 Super & Danke - kann man den Thread jetzt hier irgendwo als “erledigt” oder “gelöst” markieren, dann widme ich mich wieder anderen Baustellen.
Super & Danke - kann man den Thread jetzt hier irgendwo als “erledigt” oder “gelöst” markieren, dann widme ich mich wieder anderen Baustellen.