joseba
February 25, 2021, 1:06pm
1
Hallo, ich möchte etwas frage die auf diese Forum war schon gefragt , die Probleme ist frühr das fehler Schema “data-vocabluary.org ” veraltet wurde gennant für Google als Warnung, und habe dieser Warnung gelasen… aber dieser Jahr ab Februar google siehst dieser nicht als Warnung sonder als Fehler…
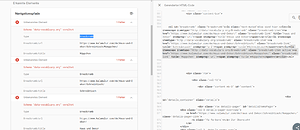
hier wo die warnung bekommen,
Google wird sich bei seinen Suchergebnissen künftig auf strukturierte Daten nach schema.org konzentrieren und data-vocabulary.org nicht mehr unterstützen.
Quelle: vom 24. Januar 2020 Strukturierte Daten: Google berücksichtigt data-vocabulary.org künftig nicht mehr
Bitte folgende Schemas verwenden Schema.org - Schemas - Schema.org
1 Like
joseba
February 25, 2021, 1:40pm
3
Danke für deinen antwort!
Was würdest du mir empfehlen um diese fehler nicht bekommt ?, wie ich verstehe habe, ich sollte data-vocabulary.org nach Schema.org verändert…aber in welcher datei kann diesen veränderung mache?
Ich habe versuche in source/Application/views/mein-shop/tpl/widget in der datei breadcrumb.tpl , dieser zeile zu verändert,
von
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"
nach
<li itemscope itemtype="https://schema.org/BreadcrumbList"
Wie hier als Beispiel gegeben haben, aber nichts verändert, bekommt gleiche Warnung…
Hier gibt es wie eine Losung, aber ich weiss nicht wie in der Datei breadcrumb.tpl , implementiert kann…
joseba
February 25, 2021, 4:04pm
4
So die lösung… gefragt …
Wie jetzt meine breadcrumb.tpl Datei habe,
[{block name="dd_widget_breadcrumb"}]
[{strip}]
[{block name="dd_widget_breadcrumb_list_inner"}]
<ol id="breadcrumb" class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList" [{if $smarty.foreach.breadcrumb.iteration}] class="active"[{/if}]>
<li class="text-muted">[{oxmultilang ident="YOU_ARE_HERE"}]:</li>
[{foreach from=$oView->getBreadCrumb() item="sCrum" name="breadcrumb"}]
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" class="breadcrumb-item">
<a itemprop="item" href="[{if $sCrum.link}][{$sCrum.link}][{else}]#[{/if}]" >
<span itemprop="name">[{$sCrum.title|escape:'html'}] </span></a>
<meta itemprop="position" content="1" />
</li>
[{/foreach}]
</ol>
[{/block}]
[{/strip}]
[{/block}]
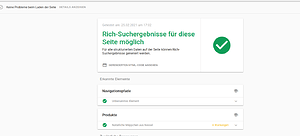
Ich habe mit https://search.google.com/test/rich-results ,getest, und bekommt alles gut
1 Like
joseba
February 26, 2021, 2:14pm
5
Heute habe bemerke das mit diesem Code verändert Sie sind hier ,
wenn sollte so bekommt,
joseba
February 27, 2021, 9:39am
6
ich versuche gebe den classen name die auf der alte code der alte breadcrumb.tpl hatte, wie der alte code aussiehst,
[{block name="dd_widget_breadcrumb"}]
[{strip}]
[{block name="dd_widget_breadcrumb_list_inner"}]
<ol id="breadcrumb" class="breadcrumb">
[{block name="dd_widget_breadcrumb_list"}]
<li class="text-muted">[{oxmultilang ident="YOU_ARE_HERE"}]:</li>
[{foreach from=$oView->getBreadCrumb() item="sCrum" name="breadcrumb"}]
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb" class="breadcrumb-item[{if $smarty.foreach.breadcrumb.last}] active[{/if}]">
<a href="[{if $sCrum.link}][{$sCrum.link}][{else}]#[{/if}]" class="breadcrumb-link" title="[{$sCrum.title|escape:'html'}]" itemprop="url">
<span itemprop="title">[{$sCrum.title}]</span>
</a>
</li>
[{/foreach}]
[{/block}]
</ol>
[{/block}]
[{/strip}]
[{/block}]
nur der class class=“breadcrumb-link” nicht funzioniert…er hat hat kein be einfluss…
joseba
February 27, 2021, 10:03am
8
Danke!
gibt es die möglichkeit wenn zeigen wo ich bin, der Orang farbe zu bekommen?
so, jetzt bekommt so,
aber ich möchte,
joseba
February 27, 2021, 12:26pm
10
@ patchwork.de viel danke für deine hilfe!
Ich poste der code, so wie der ganze Code in der Datei breadcrumb.tpl aussiehst,
[{block name="dd_widget_breadcrumb"}]
[{strip}]
[{block name="dd_widget_breadcrumb_list_inner"}]
<ol id="breadcrumb" class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList" [{if $smarty.foreach.breadcrumb.iteration}] class="active"[{/if}]>
<li class="text-muted">[{oxmultilang ident="YOU_ARE_HERE"}]:</li>
[{foreach from=$oView->getBreadCrumb() item="sCrum" name="breadcrumb"}]
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" >
<a itemprop="item" href="[{if $sCrum.link}][{$sCrum.link}][{else}]#[{/if}]" class="breadcrumb-item[{if $smarty.foreach.breadcrumb.last}] active[{/if}]">
<span itemprop="name">[{$sCrum.title}] </span></a>
<meta itemprop="position" content="1" />
</li>
[{/foreach}]
</ol>
[{/block}]
[{/strip}]
[{/block}]
Ich habe mit https://search.google.com/test/rich-results ,getest, und bekommt alles gut
ich wünsche alle euch eine schöne Wochenende!
kubber
February 7, 2022, 8:25am
11
Hallo,
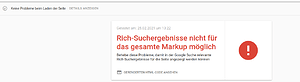
Feld “itemListElement” fehlt
Hast jmd. das gleiche Problem?
evtl. fehlt bei einigen Navigationsleisten ein Link:
joseba
February 23, 2022, 12:17pm
13
@kubber
Entschuldigung warum habe nicht frühr antwortet, aber heute habe deine frage gelesen…
Auf deine frage, ich habe keine probleme bekommt…wie meine breadcrumb.tpl Datei aussiehst,
[{block name="dd_widget_breadcrumb"}]
[{strip}]
[{block name="dd_widget_breadcrumb_list_inner"}]
<ol id="breadcrumb" class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList" [{if $smarty.foreach.breadcrumb.iteration}] class="active"[{/if}]>
<li class="text-muted">[{oxmultilang ident="YOU_ARE_HERE"}]:</li>
[{foreach from=$oView->getBreadCrumb() item="sCrum" name="breadcrumb"}]
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" >
<a itemprop="item" href="[{if $sCrum.link}][{$sCrum.link}][{else}]#[{/if}]" class="breadcrumb-item[{if $smarty.foreach.breadcrumb.last}] active[{/if}]">
<span itemprop="name">[{$sCrum.title}] </span></a>
<meta itemprop="position" content="1" />
</li>
[{/foreach}]
</ol>
[{/block}]
[{/strip}]
[{/block}]
und nicht vergessen, deine tmp Ordner leer machen…
system
February 23, 2023, 12:17pm
14
This topic was automatically closed 365 days after the last reply. New replies are no longer allowed.


 letzte Jahr eine Person hat für gleiche probleme
letzte Jahr eine Person hat für gleiche probleme