I think I found what I to search…
Hier someone asked for a similar question, and here the solution for this problem who it is like as my problem…
with this code on my CSS file,
.selectorsBox .dropDown li.disabled {
pointer-events: none;
cursor: not-allowed;
filter: alpha(opacity=.45);
-webkit-box-shadow: none;
box-shadow: none;
opacity: .45;
}
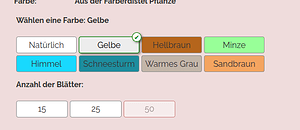
to come this window,
it is the best that I to found in the Forum for my problem…
When I to add only display: none; ,
.selectorsBox .dropDown li.disabled {display: none;}
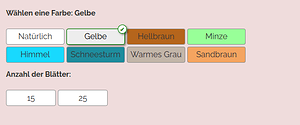
to come this…
to come 100% what I to wanted…