Hallo,
Ich habe Oxid version 2.3.0
Ich habe Installiert die Module Conector
In meine OXID Admin Verwaltung habe der Grundeeinstellung > system > Varianten der Multidimensionale > Varianten der Multidimensionale Varianten einschalten Taste, eingeschaltet…
In meine CSS datei habe diese code eingefullen,
.selectorsBox .dropDown li.disabled {
pointer-events: none;
cursor: not-allowed;
filter: alpha(opacity=.45);
-webkit-box-shadow: none;
box-shadow: none;
opacity: .45;
}
Diese Code wurde gegeben um dass man die nicht kaufbaren Auswahlen nicht wählen zu können…, diese Lösung wurde hier gegeben
so, meine probleme…
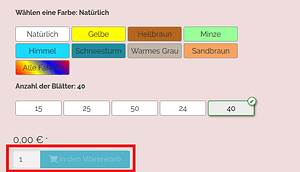
die seite wo das Probleme steht kalamulur Online Shop - Naturfasern und Hanftextilien | Büttenrand Lokta Papier 60g/m2 Natürlich
In Artikel > Varianten habe nur 50 für Natürlich gegeben…, der rest haben nur 15 und 25 und für Alle farben habe 24 und 40…
Die probleme ist wenn 15, 25 und 50 drückt, die Seite zeigt so,
das ist, gibt nicht meht die möglichkeit die taste Alle farben zu wahlen…, gibt es die möglichkeit diese probleme zu losen wenn auf meine Firefox druckt Aktuele seite neu laden, aber ich finde diese losung nicht bequem für meinen besucher…
Auch in Forum gibt eine lösung um dass man die nicht kaufbaren Auswahlen nicht wählen zu können, in der Datei selectbox.tpl. die Javascript einschaltet…
[{foreach from=$oSelections item=oSelection}]
<li class="dropdown-menu-item[{if $oSelection->isDisabled()}] disabled js-disabled[{/if}]">
<a href="[{$oSelection->getLink()}]" data-selection-id="[{$oSelection->getValue()}]" class="dropdown-menu-link[{if $oSelection->isActive()}] active[{/if}]">[{$oSelection->getName()}]</a>
</li>
[{/foreach }]
Das probleme, ich weiss nicht wie das mache kannn…
kann Bitte jemand um diese Probleme zu lösen ?